Բովանդակություն
Թեև միանգամայն հնարավոր է HTML էջ ստեղծել Word- ում, շատ դեպքերում խորհուրդ չի տրվում, եթե մտադիր եք օգտագործել էջը որևէ մասնագիտական կամ հիմնական միջավայրում: Word- ով ձեր անձնական կայքը կառուցելը նման է LEGO բլոկներից ձեր սեփական տան կառուցմանը. Դա կարող եք անել, եթե այլ փորձ չունեք, բայց ճիշտ գործիքների կամ մասնագետի օգտագործումը անչափելի ավելի լավ արդյունքներ կտա:
Word- ը ստեղծվել է թղթե փաստաթղթեր ստեղծելու համար, որոնք ունեն ֆիքսված էջի չափ, տառատեսակ և դասավորություն, մինչդեռ էջի չափը, տառատեսակը և տպագրությունը, որոնք հասանելի են վեբ կայք դիտողին, կարող են էապես տարբերվել ձերից: Շնորհիվ այն բանի, որ Word- ը հատուկ նախագծված է ֆիքսված փաստաթղթի ձևաչափման համար, գեներացվող վեբ էջի ծածկագիրը բեռնված է ոչ ստանդարտ թղթի ոճով, որը չի կարող ցուցադրվել այնպես, ինչպես դուք էիք ծրագրում, բացի Internet Explorer- ից, սեփականություն հանդիսացող ծրագրից: Microsoft.
Քայլեր
 1 Ներբեռնեք Word- ը:
1 Ներբեռնեք Word- ը: 2 Տպել Գլխավոր էջում:
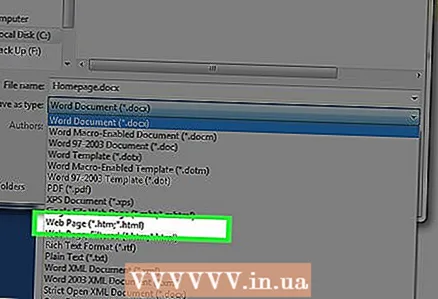
2 Տպել Գլխավոր էջում: 3 Կտտացրեք Ֆայլ> Պահել որպես վեբ էջ: Office 2007 -ում կտտացրեք Office> Save As> Other Formats կոճակին:
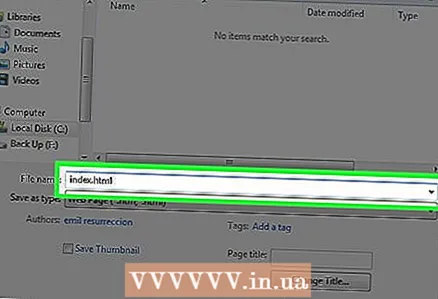
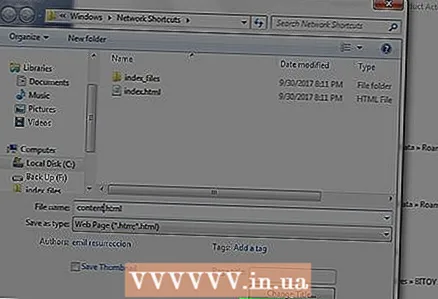
3 Կտտացրեք Ֆայլ> Պահել որպես վեբ էջ: Office 2007 -ում կտտացրեք Office> Save As> Other Formats կոճակին:  4 Պահեք ձեր էջը որպես index.html: Office 2007 -ի համար փոխեք ֆայլի տեսակը Պահել որպես տիպի ընտրացանկից դեպի Վեբ էջ:
4 Պահեք ձեր էջը որպես index.html: Office 2007 -ի համար փոխեք ֆայլի տեսակը Պահել որպես տիպի ընտրացանկից դեպի Վեբ էջ:  5 Այժմ կտեսնեք, որ էջը սովորական Word- ի փաստաթղթի տեսք չունի. Այժմ գտնվում եք ուրվագծային ռեժիմում:
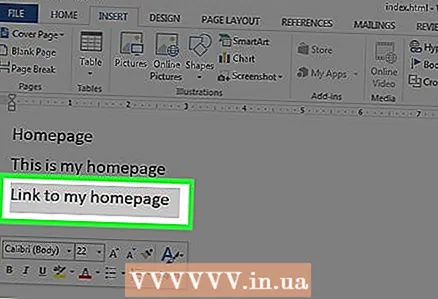
5 Այժմ կտեսնեք, որ էջը սովորական Word- ի փաստաթղթի տեսք չունի. Այժմ գտնվում եք ուրվագծային ռեժիմում: 6 Ավելացնել լրացուցիչ տեքստ; փորձեք մուտքագրել, օրինակ, «Սա իմ գլխավոր էջն է»:
6 Ավելացնել լրացուցիչ տեքստ; փորձեք մուտքագրել, օրինակ, «Սա իմ գլխավոր էջն է»: 7 Հաճախ պահեք ձեր աշխատանքը (պարզապես կտտացրեք պահպանման պատկերակին - Word- ը փաստաթուղթը կհիշի որպես վեբ էջ):
7 Հաճախ պահեք ձեր աշխատանքը (պարզապես կտտացրեք պահպանման պատկերակին - Word- ը փաստաթուղթը կհիշի որպես վեբ էջ): 8 Նույնը արեք այլ էջեր ստեղծելիս (ստորև կարդացեք ՝ ինչպես ստեղծել հիպերհղում):
8 Նույնը արեք այլ էջեր ստեղծելիս (ստորև կարդացեք ՝ ինչպես ստեղծել հիպերհղում): 9 Տեքստի տակ մուտքագրեք «Հղում դեպի գլխավոր էջ»:
9 Տեքստի տակ մուտքագրեք «Հղում դեպի գլխավոր էջ»: 10 Ընտրեք տեքստը:
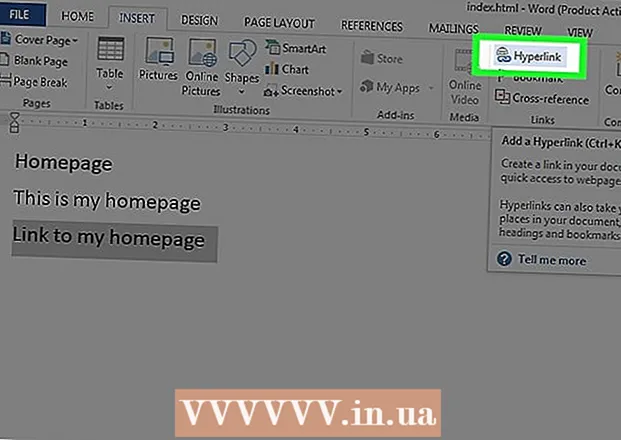
10 Ընտրեք տեքստը: 11Կտտացրեք Տեղադրել> Հղում (բոլոր տարբերակների համար)
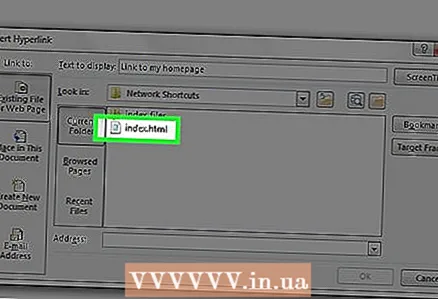
11Կտտացրեք Տեղադրել> Հղում (բոլոր տարբերակների համար)  12 Փնտրեք index.html ֆայլը:
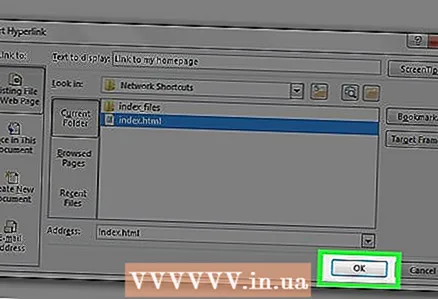
12 Փնտրեք index.html ֆայլը: 13 Գտնելով ֆայլը, ընտրեք այն և կտտացրեք «Լավ» կոճակին:
13 Գտնելով ֆայլը, ընտրեք այն և կտտացրեք «Լավ» կոճակին: 14 Նկատի ունեցեք, որ դուք նոր եք ստեղծել հիպերհղում: Սա նշանակում է, որ ձեր դիտարկիչում կարող եք սեղմել համապատասխան հիպերհղումը և գնալ ձեր կայքի մեկ այլ էջ:
14 Նկատի ունեցեք, որ դուք նոր եք ստեղծել հիպերհղում: Սա նշանակում է, որ ձեր դիտարկիչում կարող եք սեղմել համապատասխան հիպերհղումը և գնալ ձեր կայքի մեկ այլ էջ:  15 Կարող եք հիպերհղում ավելացնել մեկ այլ կայքի. Տեղադրեք հիպերհղում երկխոսության դաշտում, հասցեի տեքստային դաշտում մուտքագրեք վեբ էջի հասցեն:
15 Կարող եք հիպերհղում ավելացնել մեկ այլ կայքի. Տեղադրեք հիպերհղում երկխոսության դաշտում, հասցեի տեքստային դաշտում մուտքագրեք վեբ էջի հասցեն: 16 Շարունակեք դա անել, քանի դեռ ձեր կայքը պատրաստ չէ:
16 Շարունակեք դա անել, քանի դեռ ձեր կայքը պատրաստ չէ: 17 Լավ ես արել: Այնուամենայնիվ, հիշեք, թե ինչ էր ասված այս հոդվածի նախաբանում:
17 Լավ ես արել: Այնուամենայնիվ, հիշեք, թե ինչ էր ասված այս հոդվածի նախաբանում:
Խորհուրդներ
- Ձեր կայքը գրավիչ դարձրեք տարբեր լուսանկարներով, հղումներով և տեղեկատվությամբ:
- Անվանեք էջերը (առանց հիմնական էջի), որպեսզի ավելի հեշտ լինի հիշել:
- Սովորեք HTML:
- Ստացեք հոստինգ: Ոչ ոք չի կարող տեսնել ձեր կայքը, մինչև այն չհայտնվի ինտերնետում: Կան անվճար հոստինգ կայքեր (դրանք իսկապես պարզ ռեսուրսներ են), ինչպես նաև պրոֆեսիոնալ վճարովի ծառայություններ:
- Առցանց նայեք մի քանի պարզ կայքերի, որոնք համապատասխանում են այն ամենին, ինչ փորձում եք անել: Չնայած Word- ում կամ Publisher- ում չեք կարող ստեղծել WikiHow- ի կամ MSN.com- ի նման դինամիկ կայք. Անհրաժեշտ են չափազանց առաջադեմ կարգավորումներ (PHP, Client -Site Includes, ASP.NET և շատ ուրիշներ):
- Շատ ավելի հեշտ է Publisher- ում ստեղծել կայք, որը պարունակում է դիզայներներին հատուկ վեբ էջեր:
Գուշացումներ
- Եթե մտադիր եք ձեր կայքը հյուրընկալել ինտերնետում, զգույշ եղեք, որ փաստաթղթի տեղեկատվության մեջ չներառեք որևէ անձնական տեղեկատվություն, որը մտադիր չեք բացահայտել:
- Ինչպես նշվեց այս հոդվածի վերնագրում, HTML- ի ցանկացած այլ Microsoft Office արտադրանքով HTML- ի ստեղծումը, բացի Expression Web- ը, մեծ մասամբ վատ գաղափար է: Այն փաստը, որ ծրագիրը կարող է ֆայլը պահել որպես HTML, այն չի դարձնում վեբ դիզայնի ծրագրակազմ:
Ինչ է պետք
- Համակարգիչ
- Microsoft Office Word (բոլոր տարբերակները)