Հեղինակ:
Lewis Jackson
Ստեղծման Ամսաթիվը:
13 Մայիս 2021
Թարմացման Ամսաթիվը:
1 Հուլիս 2024

Բովանդակություն
Այս wikiHow- ը ձեզ սովորեցնում է, թե ինչպես ստեղծել բացվող ընտրացանկեր ձեր կայքում ՝ օգտագործելով HTML և CSS կոդեր: Բացվող ընտրացանկը կհայտնվի, երբ այցելուը մկնիկի ցուցիչը պահում է նշված կոճակի վրա; Հաջորդը, նրանք կարող են կտտացնել կետերից մեկի վրա ՝ այդ տարբերակի կայք մտնելու համար:
Քայլեր
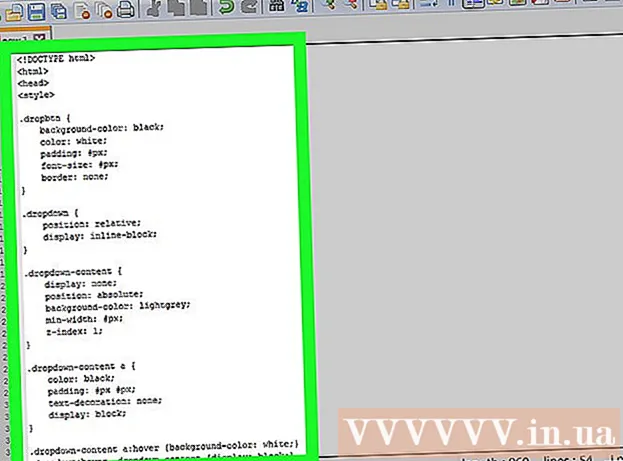
Բացեք HTML տեքստի խմբագիր: Կարող եք օգտագործել պարզ տեքստի խմբագիր (Notepad, TextEdit) կամ ավելի առաջադեմ (Notepad ++):
- Եթե որոշեք այցելել Գրառման գրքույկ ++, դուք պետք է ընտրեք HTML ընտրացանկի «H» մասից Լեզու (Լեզուն) նախքան շարունակելը պատուհանի վերևում:

Փաստաթղթի համար մուտքագրեք վերնագիր: Ահա կոդը, որը որոշում է փաստաթղթի մնացած մասում օգտագործվող ծածկագրի տեսակը.
Ստեղծեք բացվող ցանկ: Մուտքագրեք հետևյալ կոդը ՝ նշելու ցանկի չափը և գույնը, հիշեք, որ «#» -ը փոխարինեք այն պարամետրով, որը ցանկանում եք օգտագործել (որքան մեծ լինի թիվը, այնքան մեծ կլինի բացվող ցանկը): Մենք կարող ենք նաև ֆոնի գույնը «ֆոն-գույն» և «գույն» գույնը փոխարինել ձեր ուզած գույնով (կամ HTML գունային կոդով).

Նշեք, որ ցանկանում եք փոխարինել բացվող ցանկում նշված հղումները: Քանի որ այնուհետև հղումներ կավելացնեք ցանկի մեջ, կարող եք դրանք փոխարինել բացվող ընտրացանկում ՝ մուտքագրելով հետևյալ կոդը.
Ստեղծում է բացվող ցանկի տեսքը: Հետևյալ ծածկագիրը կսահմանի բացվող ցանկի չափը և գույնը, ներառյալ դիրքը, երբ զուգորդվում է ինտերնետային կայքի այլ տարրերի հետ: Մի մոռացեք «նվազագույն լայնություն» բաժնում «#» -ը փոխարինել ձեր ուզած թվով (օրինակ ՝ 250) և փոխել «ֆոնային գույն» (ֆոնի գույն) վերնագիրը հատուկ գույնի կամ HTML կոդի.

Ավելացրեք մանրամասները բացվող ցանկի բովանդակության մեջ: Հետևյալ կոդը կնշի տեքստի գույնը և բացվող ցանկի կոճակի չափը: Մի մոռացեք «#» - ը փոխարինել ցանկի քանակով, որը սահմանում է ընտրացանկի կոճակի չափը.
Խմբագրում է, թե ինչպես է մկնիկի ցուցիչը փոխվում, երբ գտնվում է բացվող ընտրացանկում: Երբ մկնիկի ցուցիչը սավառնում եք ցանկի կոճակի վրա, որոշ գույներ պետք է փոխել: «Ֆոնային գույն» տողում արտացոլված կլինի այն գույնը, որը փոխվել է, երբ ընտրվող ցանկում ինչ-որ բան ընտրես, մինչդեռ երկրորդ «ֆոնային գույն» տողը այն գույնն է, որի հետ ընտրացանկի կոճակը կփոխվի: Իդեալում, այս երկու գույներն էլ պետք է լինեն ավելի բաց, քան այն դեպքում, երբ դրանք չընտրվեցին:
Փակեք CSS բաժինը: Մուտքագրեք հետևյալ կոդը ՝ նշելու համար, որ փաստաթղթի CSS մասի հետ ավարտվել եք.
Ստեղծեք անուն ընտրացանկի կոճակի համար: Մուտքագրեք հետևյալ կոդը, բայց հիշեք, որ «Անունը» փոխարինեք բացվող ցանկի կոճակի անունով (օրինակ ՝ Ընտրացանկ):
Ավելացրեք հղումներ ընտրացանկին: Բացվող ընտրացանկի յուրաքանչյուր տարր հղում է դեպի ինչ-որ բան, լինի դա ընթացիկ կայքի էջ, թե արտաքին կայք: Ավելացրեք ձեր ընտրությունը բացվող ընտրացանկում `մուտքագրելով հետևյալ կոդը, որից դուք պետք է փոխարինեք https://www.website.com հղման հասցեով (փակագծեր պահիր) և «Անունը» փոխարինել հղման անունով:
Փակել փաստաթուղթը: Փաստաթուղթը փակելու և բացվող ցանկի ծածկագրի վերջը նշելու համար մուտքագրեք հետևյալ պիտակները.
Վերանայման կոդը սահմանում է բացվող ցանկը: Հատվածը նման կլինի սրա ՝ գովազդներին
Խորհուրդներ
- Միշտ վերանայեք կոդը ՝ նախքան կայքում տեղադրելը:
- Վերոնշյալ հրահանգները բացվող ցանկերի համար են, որոնք կգործեն, երբ մկնիկի ցուցիչը սավառնում եք ցանկի կոճակի վրա: Եթե ցանկանում եք ստեղծել բացվող ընտրացանկ, որը կտտացնում է միայն կտտացնելիս, ապա ձեզ հարկավոր է օգտագործել JavaScript:
Arnգուշացում
- HTML գունավորումը բավականին սահմանափակ է, երբ մենք օգտագործում ենք «սեւ» կամ «կանաչ» պիտակներ: Կարող եք ստուգել HTML գունային կոդերի գեներատորը, որը թույլ է տալիս օգտվողներին այստեղ ստեղծել և օգտագործել անհատական գույներ: