
Բովանդակություն
HTML- ում ընդգծումը նախկինում տեքստը u> / u> պիտակների միջև պարփակելու խնդիր էր, բայց այդ մեթոդն այնուհետև հնացել է ՝ հօգուտ առավել բազմակողմանի CSS- ի: Ընդհանրապես ինտերնետային էջերում ընդգծումը համարվում է տեքստի որոշակի հատված ընդգծելու անհարմար միջոց: Սա այն պատճառով է, որ ընդգծված տեքստը հեշտությամբ շփոթվում է հղման հետ:
Քայլել
2-ի մեթոդ 1. Ընթացիկ մեթոդ
 Օգտագործեք տեքստի զարդարման հատկությունը ձեր CSS ոճով: U> պիտակի օգտագործումն այլևս հարմար միջոց չէ տեքստը ընդգծելու համար: Փոխարենը մենք օգտագործում ենք CSS հատկությունը «տեքստի զարդարում»:
Օգտագործեք տեքստի զարդարման հատկությունը ձեր CSS ոճով: U> պիտակի օգտագործումն այլևս հարմար միջոց չէ տեքստը ընդգծելու համար: Փոխարենը մենք օգտագործում ենք CSS հատկությունը «տեքստի զարդարում»: - Սա հեշտացնում է ծածկագիրը փոփոխելը, այնպես որ հարկավոր չէ որևէ բան փոխել հին կոդի վերաբերյալ, եթե այն դարձել է անօգտագործելի:
 Օգտագործեք span> թեգը, երբ ուզում եք տեքստի որոշակի հատված ընդգծել: Տեղադրեք մեկնարկի պիտակը «տեքստի զարդարում» հատկության հետ միասին, որտեղ ցանկանում եք, որ ընդգծումը սկսվի: Տեղադրեք վերջնական պիտակը / բացվածքը> այնտեղ, որտեղ տողատակը պետք է կանգ առնի:
Օգտագործեք span> թեգը, երբ ուզում եք տեքստի որոշակի հատված ընդգծել: Տեղադրեք մեկնարկի պիտակը «տեքստի զարդարում» հատկության հետ միասին, որտեղ ցանկանում եք, որ ընդգծումը սկսվի: Տեղադրեք վերջնական պիտակը / բացվածքը> այնտեղ, որտեղ տողատակը պետք է կանգ առնի: span style = "text-decoration: underline;"> Սա ընդգծված կլինի: / span>
 Հայտարարեք HTML տարրերը ձեր էջի ոճով> մասում: Դա կարող եք անել նաև CSS ոճի թերթիկում: Ընդգծումը կարելի է շատ ավելի դյուրին դարձնել ՝ ոճը զուգակցելով HTML տարրի հետ: Օրինակ, ձեր մակարդակի 3 բոլոր վերնագրերն ընդգծելու համար ավելացրեք հետևյալ CSS ոճը.
Հայտարարեք HTML տարրերը ձեր էջի ոճով> մասում: Դա կարող եք անել նաև CSS ոճի թերթիկում: Ընդգծումը կարելի է շատ ավելի դյուրին դարձնել ՝ ոճը զուգակցելով HTML տարրի հետ: Օրինակ, ձեր մակարդակի 3 բոլոր վերնագրերն ընդգծելու համար ավելացրեք հետևյալ CSS ոճը. html> head> style> h3 {text-decoration: underline; } / style> / head> body> h3> Այս վերնագիրն ընդգծված է / h3> / body> / html>
 Ստեղծեք CSS դաս ՝ ցանկացած պահի արագ ընդգծելու համար: Կարող եք դասեր ստեղծել ձեր ոճի թերթիկում կամ ոճում>, որոնք հետագայում կկոչվեն: Դասը կարող է ունենալ ցանկացած անուն, որը ցանկանում եք:
Ստեղծեք CSS դաս ՝ ցանկացած պահի արագ ընդգծելու համար: Կարող եք դասեր ստեղծել ձեր ոճի թերթիկում կամ ոճում>, որոնք հետագայում կկոչվեն: Դասը կարող է ունենալ ցանկացած անուն, որը ցանկանում եք: html> head> style> .underline {text-decoration: underline; } / style> / head> body> Կարող եք օգտագործել այս դասը ՝ արագորեն ընդգծելու համար div> / div> տարբեր մասերից div> ձեր բովանդակությունից / div> / body> / html>
 Հաշվի առեք տեքստի շեշտադրման այլ մեթոդներ: Ընդգծելուց պետք է խուսափել, որպեսզի ընթերցողը խառնաշփոթ չլինի: Հանրաճանաչ մեթոդ է em> պիտակի օգտագործումը, որը տեքստը դարձնում է շեղ: Կարող եք օգտագործել CSS ՝ այս հատկորոշիչը հետագա ճշգրտման համար ՝ ընդգծելու յուրօրինակ ձևով:
Հաշվի առեք տեքստի շեշտադրման այլ մեթոդներ: Ընդգծելուց պետք է խուսափել, որպեսզի ընթերցողը խառնաշփոթ չլինի: Հանրաճանաչ մեթոդ է em> պիտակի օգտագործումը, որը տեքստը դարձնում է շեղ: Կարող եք օգտագործել CSS ՝ այս հատկորոշիչը հետագա ճշգրտման համար ՝ ընդգծելու յուրօրինակ ձևով: html> head> style> em {color: red; } / style> / head> body> Ամեն ինչ em- ի ներսում կդառնա> italic (լռելյայն պարամետրերի պատճառով), և կարմիր / em> վերևում ավելացված ոճի պատճառով: / մարմին> / html>
2-ի մեթոդը `հնացած մեթոդ
 Խուսափեք u> / u> հին պիտակներից: Սրանք «հուսահատված» են, այսինքն `այն դեռ գործում է, բայց այլևս չի օգտագործվում կամ առաջարկվում: Դա պայմանավորված է նրանով, որ HTML- ը սկզբունքորեն չի մշակվել որպես նշման լեզու: U> պիտակը դեռ կաշխատի, բայց այժմ նախատեսված է ցույց տալ այլ տեքստից տարբերվող տեքստ, ինչպիսիք են սխալ գրված բառը կամ չինական հատուկ գոյականները:
Խուսափեք u> / u> հին պիտակներից: Սրանք «հուսահատված» են, այսինքն `այն դեռ գործում է, բայց այլևս չի օգտագործվում կամ առաջարկվում: Դա պայմանավորված է նրանով, որ HTML- ը սկզբունքորեն չի մշակվել որպես նշման լեզու: U> պիտակը դեռ կաշխատի, բայց այժմ նախատեսված է ցույց տալ այլ տեքստից տարբերվող տեքստ, ինչպիսիք են սխալ գրված բառը կամ չինական հատուկ գոյականները:  Ընդգծելու համար օգտագործիր u> / u> պիտակը (միայն նկարազարդման համար): Ոչ մի դեպքում չպետք է կրկին օգտագործեք այս մեթոդը: Գուցե լավ կլինի իմանալ, թե ինչպես է այն օգտագործվել այն դեպքում, երբ ձեզ հարկավոր է թարմացնել ավելի հին կայք:
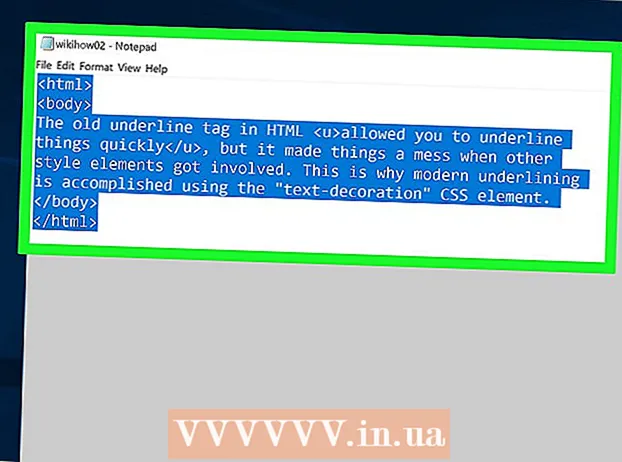
Ընդգծելու համար օգտագործիր u> / u> պիտակը (միայն նկարազարդման համար): Ոչ մի դեպքում չպետք է կրկին օգտագործեք այս մեթոդը: Գուցե լավ կլինի իմանալ, թե ինչպես է այն օգտագործվել այն դեպքում, երբ ձեզ հարկավոր է թարմացնել ավելի հին կայք: html> body> HTML> հին պիտակով HTML- ում դուք կարող եք արագորեն ընդգծել բաները / u>, բայց ամեն ինչ արագ խառնաշփոթ է դառնում, երբ օգտագործվում են ոճի այլ տարրեր: Այդ պատճառով մենք այժմ ընդգծում ենք «տեքստի զարդարում» CSS տարրով: / մարմին> / html>
Խորհուրդներ
- Գրեթե միշտ կա ավելի լավ տարբերակ `ինչ-որ բան շեշտելու համար ինտերնետային էջում, քան ընդգծելու միջոցով: Ընթերցողների համար դա կարող է շատ շփոթեցնող լինել: Ձեր տեքստը ավելի գեղեցիկ դարձրեք CSS- ի միջոցով `այն դրականորեն առանձնացնելու համար: