Հեղինակ:
Eric Farmer
Ստեղծման Ամսաթիվը:
3 Մարտ 2021
Թարմացման Ամսաթիվը:
1 Հուլիս 2024

Բովանդակություն
- Քայլեր
- Մեթոդ 1 -ից 2 -ը. Ինչպես ստեղծել արտաքին ոճաթերթ
- Մեթոդ 2 -ից 2 -ը. Ինչպես տեղադրել ներքին ոճաթերթ
- Խորհուրդներ
- Գուշացումներ
Հիպերտեքստային նշման լեզուն (HTML) որոշում է, թե ինչ տարրեր կան վեբ էջում: Cascading Style Sheets (CSS) ծրագրավորման լեզուն նկարագրում է, թե ինչպիսին պետք է լինեն այս տարրերը: CSS ֆայլը կարող է ավելացվել HTML- ին որպես արտաքին (CSS- ն ավելացված է որպես առանձին ֆայլ) կամ ներքին ոճաթերթ (CSS- ն ներառված է HTML ֆայլում): Իմացեք, թե ինչպես տեղադրել CSS- ը HTML ֆայլում ՝ ձեր կայքը վերափոխելու համար:
Քայլեր
Մեթոդ 1 -ից 2 -ը. Ինչպես ստեղծել արտաքին ոճաթերթ
 1 Ստեղծեք CSS ֆայլ: Պատրաստեք և պահեք CSS ֆայլ «.css» ընդլայնմամբ:
1 Ստեղծեք CSS ֆայլ: Պատրաստեք և պահեք CSS ֆայլ «.css» ընդլայնմամբ:  2 Վերբեռնեք CSS ֆայլը ձեր կայքում:
2 Վերբեռնեք CSS ֆայլը ձեր կայքում: 3 Պատճենեք CSS ֆայլի հասցեն (URL): Կայքի հասցեն այսպիսի տեսք կունենա. www.yoursite.com/stylesheet.css.
3 Պատճենեք CSS ֆայլի հասցեն (URL): Կայքի հասցեն այսպիսի տեսք կունենա. www.yoursite.com/stylesheet.css. - Լավ պրակտիկա է հեռացնել հիմնական տիրույթի անունը URL- ից: Դրանից ելնելով ՝ http: //myisite.com/css/default.css հասցեն կկրճատվի ՝ դառնալով «/css/default.css»: Հիշեք, որ ներառեք առաջատար շեղը ("/"): Այն կոչվում է հարաբերական ուղի:
 4 Տեղադրեք հղումը ֆայլի մեջ: Գտեք / head> պիտակը ձեր HTML ֆայլում և ստեղծեք դատարկ տող անմիջապես դրա վերևում: Տեղադրեք այդ տողում LINK rel = stylesheet type = "text / css" href = "www.your_site.com / stylesheet.css"> ՝ փոխարինելով «www.your ...» - ը CSS ֆայլի հղումով:
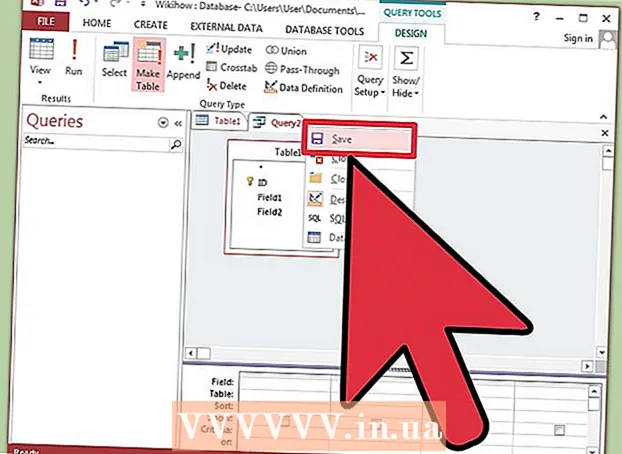
4 Տեղադրեք հղումը ֆայլի մեջ: Գտեք / head> պիտակը ձեր HTML ֆայլում և ստեղծեք դատարկ տող անմիջապես դրա վերևում: Տեղադրեք այդ տողում LINK rel = stylesheet type = "text / css" href = "www.your_site.com / stylesheet.css"> ՝ փոխարինելով «www.your ...» - ը CSS ֆայլի հղումով:  5 Պահպանեք HTML ֆայլը և տեղադրեք այն կայքում:
5 Պահպանեք HTML ֆայլը և տեղադրեք այն կայքում: 6 Համոզվեք, որ կայքում ամեն ինչ նայում է այնպես, ինչպես պետք է: Հակառակ դեպքում, նորից բացեք HTML ֆայլը, փնտրեք սխալներ և փոփոխություններ կատարեք:
6 Համոզվեք, որ կայքում ամեն ինչ նայում է այնպես, ինչպես պետք է: Հակառակ դեպքում, նորից բացեք HTML ֆայլը, փնտրեք սխալներ և փոփոխություններ կատարեք:
Մեթոդ 2 -ից 2 -ը. Ինչպես տեղադրել ներքին ոճաթերթ
- 1 Ստեղծեք պիտակի ոճ>. Բացեք HTML ֆայլը և գտեք / head> պիտակը: Վերևում ավելացրեք դատարկ տողեր և մուտքագրեք հետևյալը.
STYLE type = "text / css"> / STYLE> 
 1 Տեղադրեք ձեր բոլոր CSS- ն այս երկու պիտակների միջև:
1 Տեղադրեք ձեր բոլոր CSS- ն այս երկու պիտակների միջև: 2 Պահպանեք HTML ֆայլը (.html ընդլայնմամբ):
2 Պահպանեք HTML ֆայլը (.html ընդլայնմամբ): 3 Համոզվեք, որ կայքում ամեն ինչ նայում է այնպես, ինչպես պետք է: Հակառակ դեպքում, կատարեք ցանկալի փոփոխություններ:
3 Համոզվեք, որ կայքում ամեն ինչ նայում է այնպես, ինչպես պետք է: Հակառակ դեպքում, կատարեք ցանկալի փոփոխություններ:
Խորհուրդներ
- Միշտ ստուգեք կայքի տեսքը տարբեր բրաուզերներում և տարբեր օպերացիոն համակարգերում: Որոշ դիտարկիչներ միանում են CSS- ին մի փոքր այլ եղանակներով:Դա կարող է տեղի ունենալ նույնիսկ նույն դիտարկիչում, բայց Mac- ի և Windows- ի տարբեր տարբերակներում: Եթե ձեր կայքը մեկ այլ զննարկիչում այլ տեսք ունի (օրինակ, որոշ օբյեկտների միջև տարածությունը, օրինակ ՝ ցուցակները, այլ չափի են), ապա խնդիրը այդ դիտարկիչի կարգավորումներն են: Գտեք հիմնական ոճաթերթը և տեղադրեք այն CSS ֆայլի վերևում ՝ դիտարկիչի կանխադրված կարգավորումները փոխելու համար: Դա արվում է այնպես, որ ձեր կարգավորումները ոչինչ չփոխեն բրաուզերում:
- Տեղադրեք արտաքին ոճի թերթ, եթե կարող եք: Սա թույլ կտա փոխել կայքի տեսքը ՝ փոփոխելով սկզբնաղբյուրի ծածկագիրը: Այս կերպ անհրաժեշտ չէ փոխել CSS- ը ձեր կայքի յուրաքանչյուր էջում:
- Եթե ձեր կայքը չի արձագանքում CSS- ին այնպես, ինչպես դուք եք ակնկալում, կրկնակի ստուգեք ամբողջ ծածկագրումը `համոզվելու համար, որ այն ճիշտ է գրված: Մասնավորապես, հատուկ ուշադրություն դարձրեք ստորակետներին («;») և փակագծերին («}»): CSS ֆայլում այս կերպարներից մեկը բաց թողնելը բավականին հեշտ է:
- Պահեք HTML ֆայլը ձեր համակարգչում, որպեսզի կարողանաք այն հետագայում բացել տարբեր վեբ դիտարկիչներում և կրկնակի ստուգել դրա տեսքը ՝ այն լրացուցիչ ներբեռնելուց առաջ: Բայց այն բեռնելու համար CSS ֆայլը պետք է տեղադրվի HTML- ի մեջ ՝ որպես արտաքին ոճաթերթ:
- Եթե ոճաթերթը հակասում է ինքն իրեն, օրինակ ՝ սկզբում ասում է, որ տեքստը կապույտ կլինի, այնուհետև կարմիր, վերջին պայմանը միշտ կհամապատասխանի: Եթե մի հրաման արտաքին ոճի թերթիկ է, իսկ մյուսը `ներքին ոճաթերթ, ապա ներքին ոճաթերթը ակտիվ կլինի:
Գուշացումներ
- Մի օգտագործեք «բաց» բեմադրող CSS, այսինքն ՝ CSS, որը ներառված է HTML պիտակում: (Օրինակ ՝ "align = 'center" " - ը բաց CSS պարամետր է): Սա հնացած տարբերակ է ՝ վատ շարահյուսությամբ: Եթե որոշ ժամանակ անց ստիպված լինեք թարմացնել կայքը, ապա այս պարամետրը դժվար կլինի փոխել: